LiveHTTPHeadersを使うとダーク系テーマのサジェストなどが見にくい

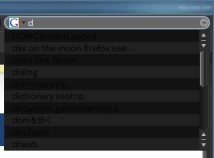
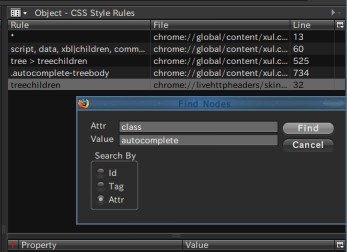
ある日拡張開発用のプロファイルでlapclomeを使っていたら、検索サジェストやURLバーの入力候補などが非常に見にくいことにきづいた。lapclomeの不具合なら修正する必要があるのでDOM Inspectorで調べたら(「Show Anonymous Content」にチェックを入れ、class=autocompleteなどで調べる)、chrome://livehttpheaders/skin/livehttpheaders.cssの以下の行が原因だった。
/* Set text color for the whole tree - just to be safe */ treechildren { color: #000000; }

この行のせいで、ブラウザの全chromeウィンドウでtreechildren要素の文字が黒くなるため、lapclomeの様な暗い背景色のテーマで文字が読みにくくなる。(CSSで文字色を決め打ちするなら背景色も決め打ちすべし、自戒を込めて。)しかもLiveHTTPHeadersのヘッダタブの内容すら読みにくくなっていて(設定タブで「スタイルシートを使用する」のチェックがはずれている場合)、どのような意図で書かれたのか疑問に思った。
もうすこし調べてみると、この下にtreechildren:-moz-tree-cell(*)の様なセレクタがある。
/* If the request is consist of only one line (very rare) */ treechildren:-moz-tree-cell(SingleRequest) { background-color: #DFE7EA; } /* The first line of a multi line request */ treechildren:-moz-tree-cell(FirstRequest) { background-color: #DFE7EA; } /*...以下多数...*/
「SingleRequest」や「FirstRequest」で検索すると、chrome://livehttpheaders/content/livehttpheaders.jsで「スタイルシートを使用する」のチェックが入っている場合に動的に、指定されている。
結局問題の色指定は、LiveHTTPHeadersのウィンドウで「スタイルシートを使用する」設定の場合のみ働いて欲しいという意図でかかれたが、それがすべてのchromeウィンドウでいつも有効になってしまったようだ。
LiveHTTPHeadersのウィンドウでのみ有効になるよう、
@-moz-document url-prefix(chrome://livehttpheaders/)を使用し、「スタイルシートを使用する」設定の場合のみ文字色を変更するよう(「スタイルシートを使用しない」設定の時は、文字色を変更しないよう)
treechildren:-moz-tree-cell-text(hoge){ color: fuga ; }を使用してパッチを書いた。*1
ツリー型タブも、タブを左、下、右のいずれかに配置した場合、背景色のみ決め打ちのため、ダーク系テーマでは文字が背景と見分けられない問題がある事は気付いているが、自分は使わないので修正するモチベーションが上がらない。誰かPiroさんに通報して。
*1:'*'を使ったtreechildren:-moz-tree-cell-text(*)の様な指定は使えない様だ。